Power Apps Best Practices
This guide covers the 13 best practices you need to optimize your canvas apps.
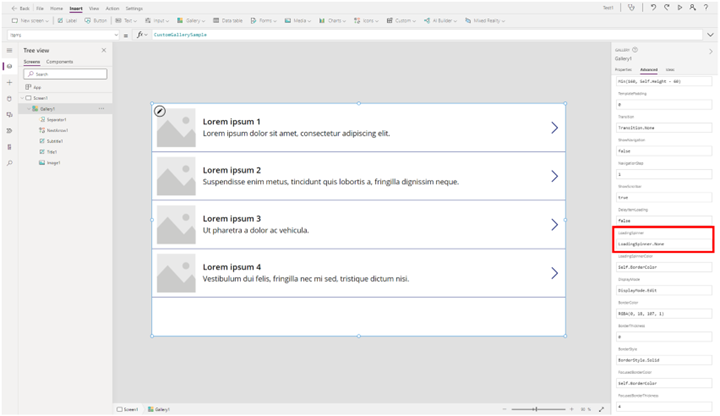
- Enable Loading Spinner for galleries
- Go to the Gallery panel > Advanced.
- Find LoadingSpinner and change LoadingSpinner.None to LoadingSpinner.Controls or LoadingSpinner.Data (based on your needs).
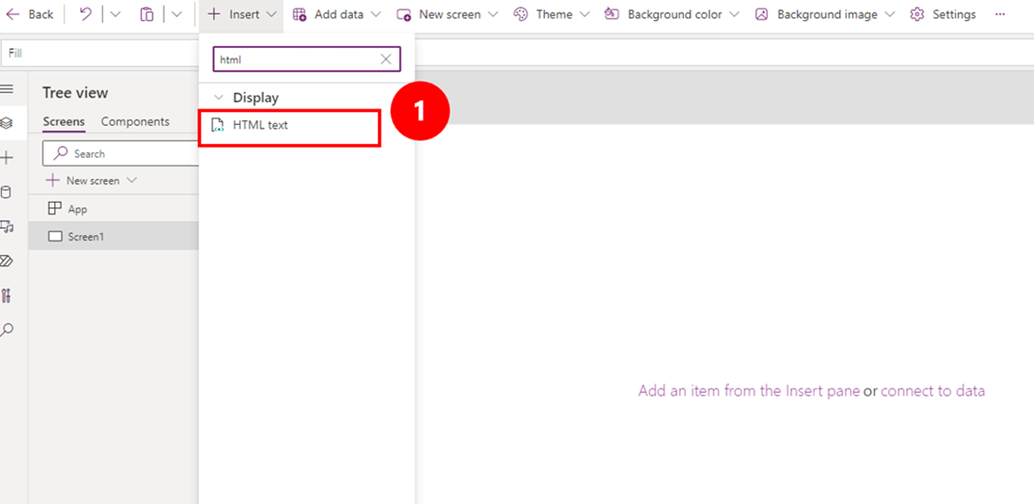
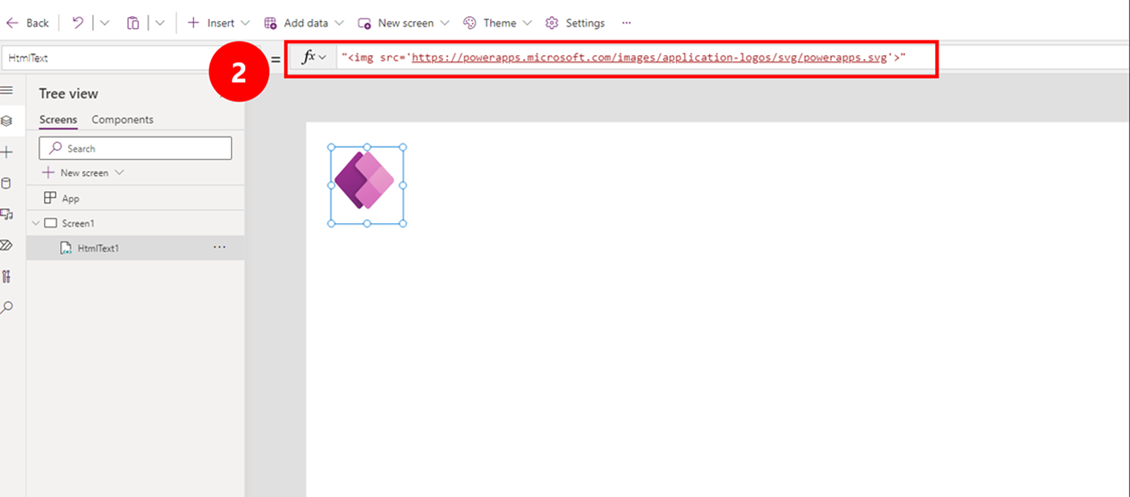
- Using more than 20 images? Insert them as HTML text
- Go to Insert > Text > HTML text.
- Enter “< img src='INSERT HYPERLINK'>” in the formula bar.
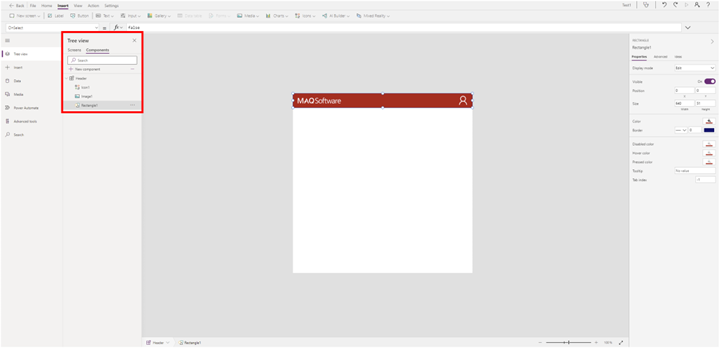
- Create components for common elements
- Go to the Tree view pane > Components > +New component.
- Build your component as needed.
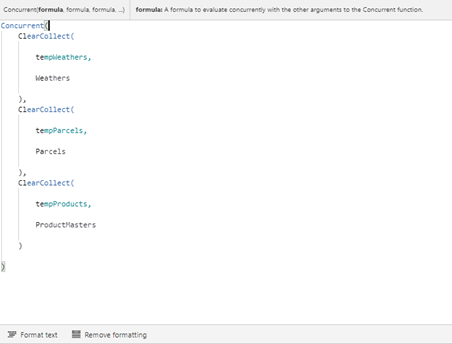
- Use the Concurrent function if formula execution is nonsequential
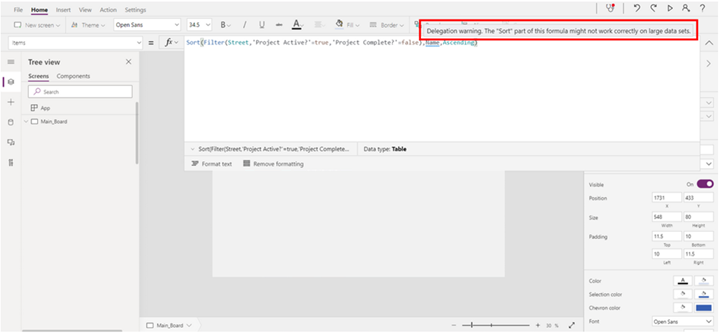
- Use delegable calls over non-delegable calls
- Use IfError for exception handling
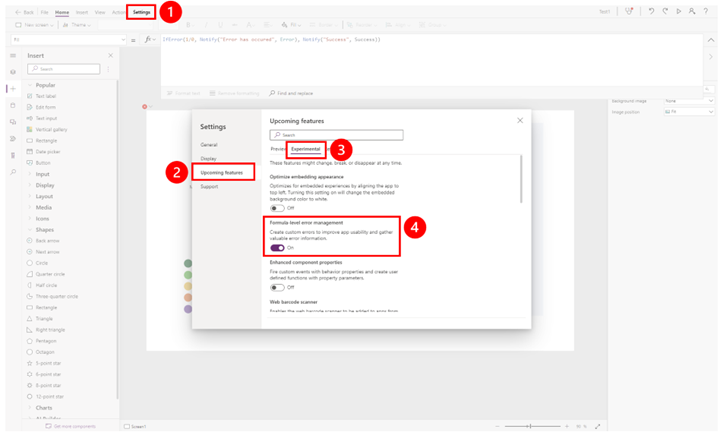
- Go to Settings > Upcoming features > Experimental (steps 1 to 3 in the image).
- Turn on Formula-level error management (step 4 in the image).
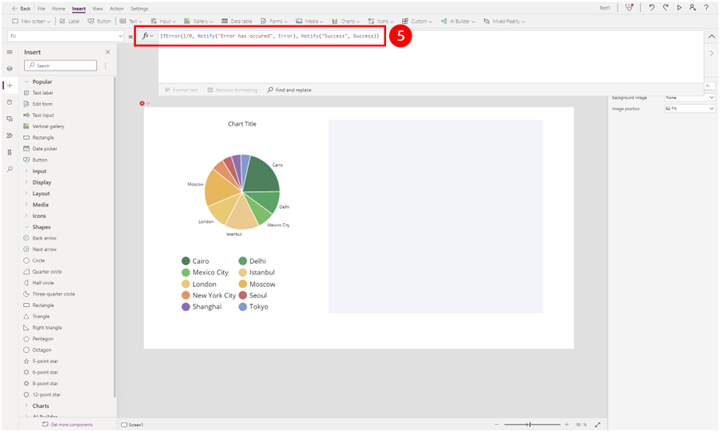
- Enter IfError(1/0, Notify(“Error has occurred”, Error), Notify(“Success”, Success)) in the formula bar (step 5 in the image).
- Store data in a collection
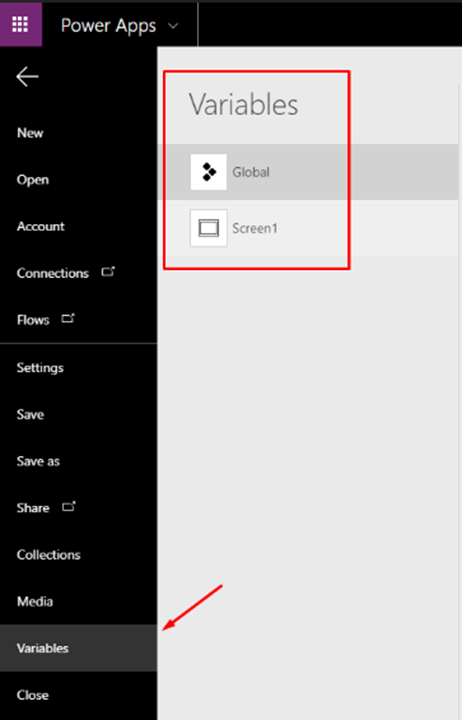
- Use a variable or collection to share information between multiple screens
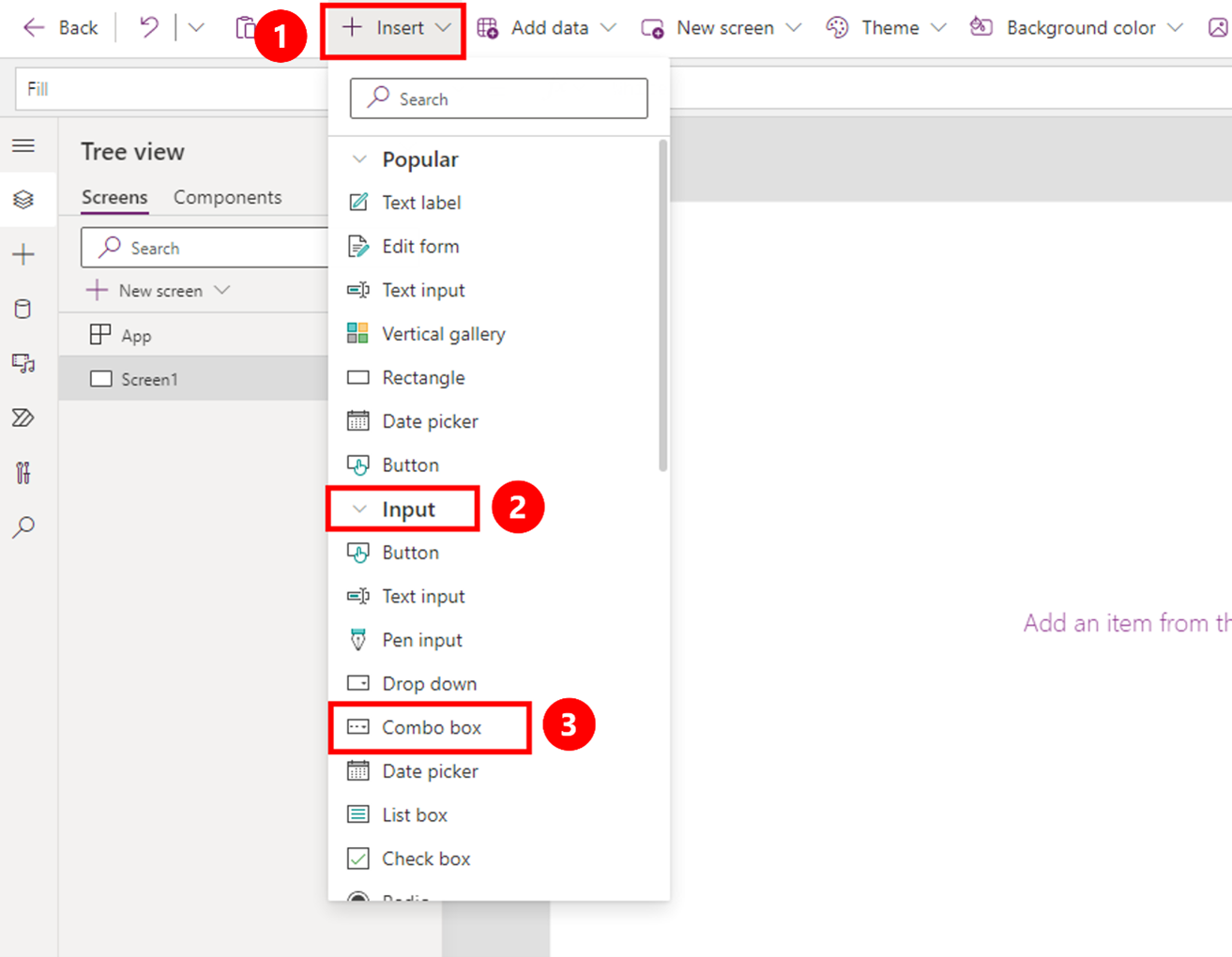
- Use combo boxes instead of drop downs
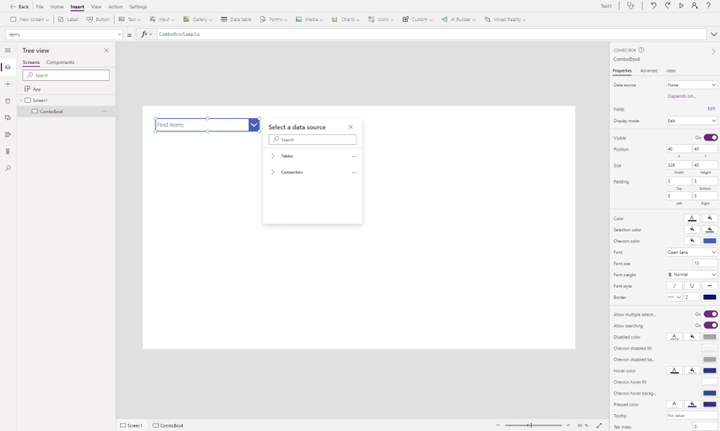
- Go to Insert > Input > Combo Box (steps 1 to 3 in the image).
- Build your Combo box as needed.
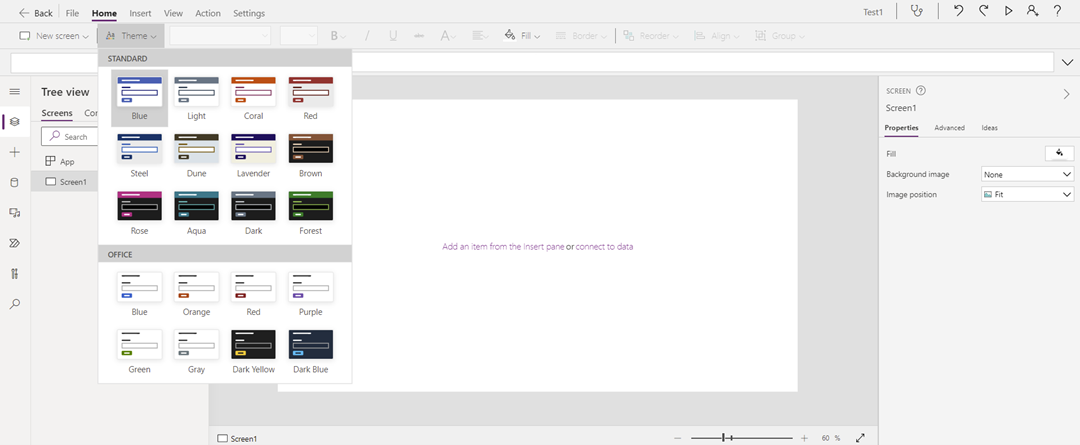
- Use themes
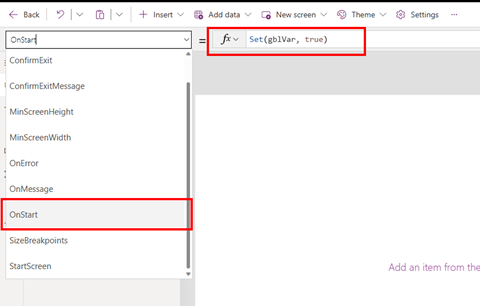
- Limit the code inside the OnStart property
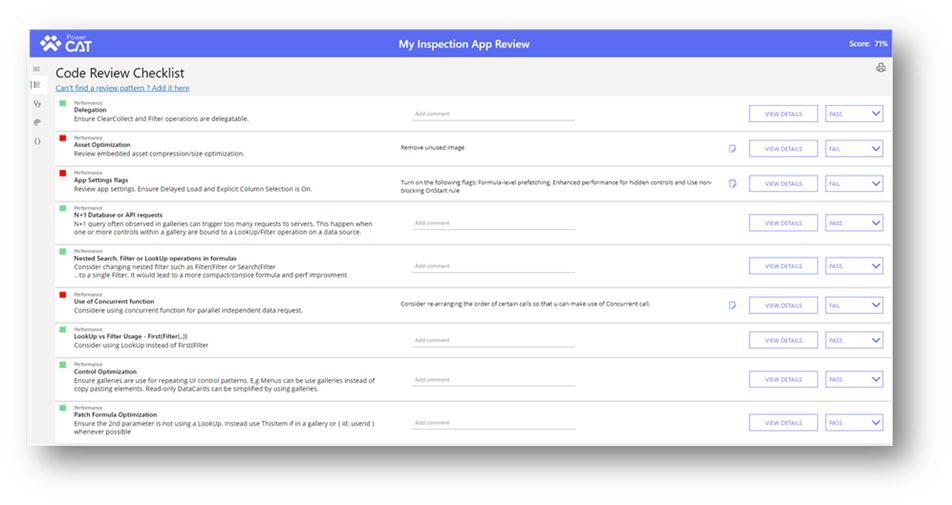
- Use the Power Apps Code Review Tool for a comprehensive analysis of the canvas app
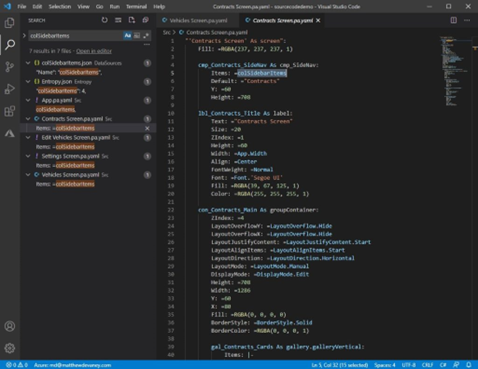
- Use the Power Apps source code tool manually reviewing your code
Loading Spinners indicate to users that content is still being loaded, reducing confusion or likelihood of leaving the page.

Images uploaded through the Media panel increase the app’s load time. . If you’re using more than 20 images, insert them as HTML text instead to minimize the load. For example, uploading 25 images through the Media panel results in a 3-second load time, whereas uploading 25 images using an <img> tag results in a 1-second load time.


To save time and unify design across screens or apps, create components for frequently used elements like headers and footers. This enables you to easily reuse elements so you don’t need to recreate them.

If you have more than one formula in no particular sequence, evaluate the formulas using the Concurrent function. The Concurrent function evaluates multiple formulas simultaneously, enabling your app to load data faster.

When calling data sources, some functions are delegable while others are not. Delegable functions are evaluated on the server with higher performance. Non-delegable functions require the data to be downloaded to the client and evaluated locally. This process is slower and more data-intensive than a delegable call.

The IfError function tests values for errors. If the function finds an error, it replaces the error with a valid value so downstream calculations can continue without delay.
IfError is a Power Apps experimental feature and is turned off by default. Take the following steps to enable it.


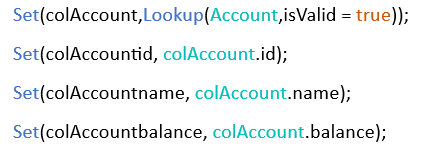
To avoid repeated calls to the data source (which takes more time), store data in a collection or use the Set function to cache data from the lookup tables locally and then use it everywhere within the app.

To avoid control dependencies, use a variable or collection to share information between multiple screens.
For example, do not use ‘Gallery.selected.columnName’ in screens other than where this gallery exists. Instead store this value in a variable Set(varName, Gallery.Selected.columnName) or set it as a variable as third property in Navigate() function i.e., Navigate(nextScreen, Screen Transition, {varName: Gallery.Selected.columnName }) and then use these variables.

Combo boxes are a combination of a search bar and a drop down. They enable users to view or search for items by category instead of having to scroll through long traditional drop-down lists.


A theme defines the design properties for controls and
components such as colors, fonts, and borders.
Using themes enables you to maintain design consistency across your app.
Under the Home tab, use the Theme drop-down to select a
theme.

Improve the App load time by limiting the code within the OnStart Property. Avoid complex and long-running formulas and use Concurrent() wherever possible.

A highly efficient, automated code review tool created by Microsoft. This tool performs a comprehensive analysis of the canvas app loaded into it against a pre-defined checklist. Based on this analysis, it assigns a pass or fail score for each item on the checklist. If any item fails to meet the criteria, the developer is promptly notified and the corresponding code is identified for correction.
It is recommended to aim for a minimum score of 90% with the code review tool. It is important to note that achieving a 100% score is not always necessary, as there may be instances where deviating from best practices is needed. However, it is always advisable to strive for the highest score possible, to ensure the overall efficiency and effectiveness of the code.

For developers looking to manually review their code, the Power Apps source code tool is an excellent resource. By unpacking an .MSApp file, the tool generates a single YAML file containing all the code for a particular screen.
This allows developers to review code without having to navigate through individual properties of canvas controls. Instead, they can simply scan the YAML file from top to bottom.
When reviewing code, it's recommended to use Visual Studio Code. Although the tool has a YAML syntax highlighter, using the C# syntax highlighter is more effective since Power Apps code shares similarities with C#.

References
- Use theming components – Microsoft Docs, last updated February 14, 2022
- Understand delegation in a canvas app – Microsoft Docs, last updated February 6, 2022
- Tips and best practices to improve performance of canvas apps – Microsoft Docs, last updated January 13, 2022

DAX Best Practice Guide
Improve your Power BI speed and functionality with our 22 DAX best practices
Read More →